很久不写博客了。。。
vue中对表单的处理,相对原生js,增加了一个双向绑定的语法糖:v-model。官方文档里有一段:
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
这段话很重要。我们知道,input有各种原生事件(oninput,onchange等),而原生事件里可以用e.target.value对输入框进行赋值。这时候就有个问题了,对e.target.value渎职和v-model绑定的数据直接修改有什么冲突吗?
答案是有的,有可能造成数据不统一的情况:页面上显示的值与绑定的值不一致。
如果要进行校验等操作,可以修改v-model绑定的值,而不是修改e.target.value。
上面这个例子里就会出现数据不统一的情况。页面显示6,而获取this.value真实值是64。
-->
相关文章
-
学Android和Linux哪个更好,学Android还是学前端还是
-
excel2010中如何设置锁定,锁定excel2010中第一行而不
-
Keto Hacker学习壁纸图片
-
顶尖黑客学习什么
-
很香的警告! 《死亡搁浅》典藏版/限定PS4 Pro开箱
-
HTML教程:HTML横线段_HTML/Xhtml_网页制作
-
如何利用css利用border和border-radius绘制一些小
-
面试官:谈谈你对Git的理解?
-
ID文字怎么排版? InDesign文字排版的教程
-
indesign如何创建渐变色?ID做渐变色方法
-
React Native基本介绍:调试React Native应用的
-
React Native基础入门:Flexbox布局的初步使用
-
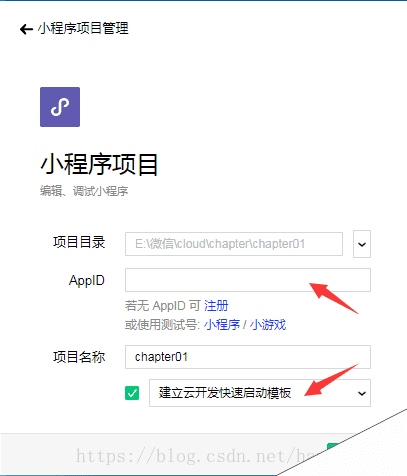
微信小程序云开发的新手环境配置
-
精准定位
-
Pinpoint 设置微信或钉钉提醒
-
Python迭代器与生成器
-
Java初学者笔记3 - 笔记与注解
-
Java初学者笔记2——关键字和标识符
-
北大青鸟教你轻松掌握Linux操作系统! (北大青鸟Linux)
-
【第373期】Nginx面试40题
-
【第231期】面试官:Java中serialVersionUID的作
-
【第63期】浅谈MySQL索引、B+树原理、索引构建的几大原则(My
-
开发者告诉你为什么Android是最好的开发平台
-
为什么开发者纷纷逃离 Facebook?
发表评论 (已有0条评论)

























还木有评论哦,快来抢沙发吧~